DevOps-CI/CD (1) 静态页面持续部署
DevOps-CI/CD (1) 静态页面持续部署
简介
CI/CD Continuous Integration and Continuous Deployment 持续集成和持续部署
用一个不是很精确的例子来说明一下:
首先默认拥有了一个代码托管的项目(Github),开发者频繁的向GitHub仓库中更新业务代码,测试需要对提交的每个版本进行测试以确保不会有bug出现在生产环境,最后一个测试好的源码需要部署到生产服务器上。显然这之中存在着很多重复的工作,也就意味着存在自动化的解决办法
在这之中
Continuous Integration 持续集成(更新→测试)
在向远程仓库 push 代码后,在这次提交合并入主分支前进行一系列测试,构建等流程。假设现在有个应用的代码存储在 gitlab 上,每天开发者都 push 很多次提交,针对每次 push,你可以创建一系列脚本进行自动测试,降低往应用里引入错误的概率。
Continuous Integration 持续部署(代码托管→服务器运行)
由一些事件触发(定时、git push、手动)将推送指仓库默认分支的某部分源码(编译、传递)部署至产品环境。
总的来说这一系列工作有一个一个单独的Action连接而成,一般用Pipeline来形容CI/CD的流程
工具
一些我知道的CICD工具如下:
- Teamcity Jetbrains家的产品,没去用的原因是这东西内存开销太大了(至少卡死了我2g的阿里云ecs)
- Jenkins 应该是国内使用最普遍的产品,奈何我有点逆反心理不想用这种“conventional”的工具
- Github/Gitlab Action 说白了这应该是大部分人接触过最早的CICD工具(至少我是2020年在北邮用学长开发的定时打卡工具时知道的),这次没用的原因是:GitHubaction 没有阿里云的配置模板,我第一次用又刚需可视化界面
- Buddy 说实话我也不知道怎么样,只是刚好刷到了广告?看了一下演示感觉可以接受
需求介绍和分析
将个人博客自动部署到阿里云ECS
应该都听说过个人博客,个人博客实际上就是完完全全的静态网站,在hexo框架下使用hexo g 命令会生成一系列的静态资源,之后只需要将这些文件打包上传到代理服务器(Nginx)的静态目录下就可以从互联网中访问(如果连通了互联网的话)
所以这里就不需要进行测试(也基本等于不需要CI),我们只需要配置好一个自动部署的流程即可。
流程简单分析
-
确定触发
其实这里的触发很简单,就是我向GitHub push新的源码(在这里我指markdown)
-
配置npm Runtime
因为Hexo的构建工具需要使用npm包管理器安装,所以首先我们需要配置node(npm)的运行环境
-
使用npm安装依赖
-
使用hexo进行编译(我是说把md渲染成html)
-
移动编译好的文件到nginx的静态目录下
流程
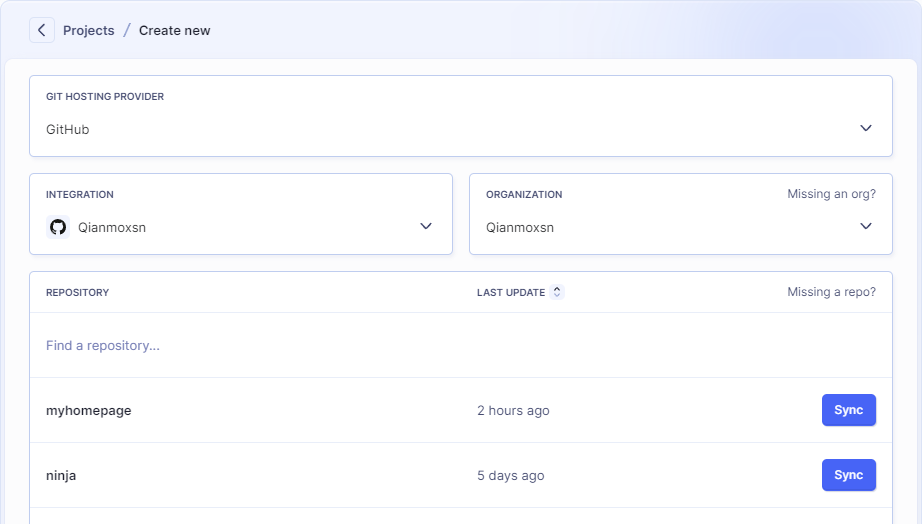
新建项目,建立与Github联系
在Buddy中建立账户,绑定Github。因为绑定了Github,所以Buddy能获取到我们的GitHub仓库。选择仓库建立项目(Project)

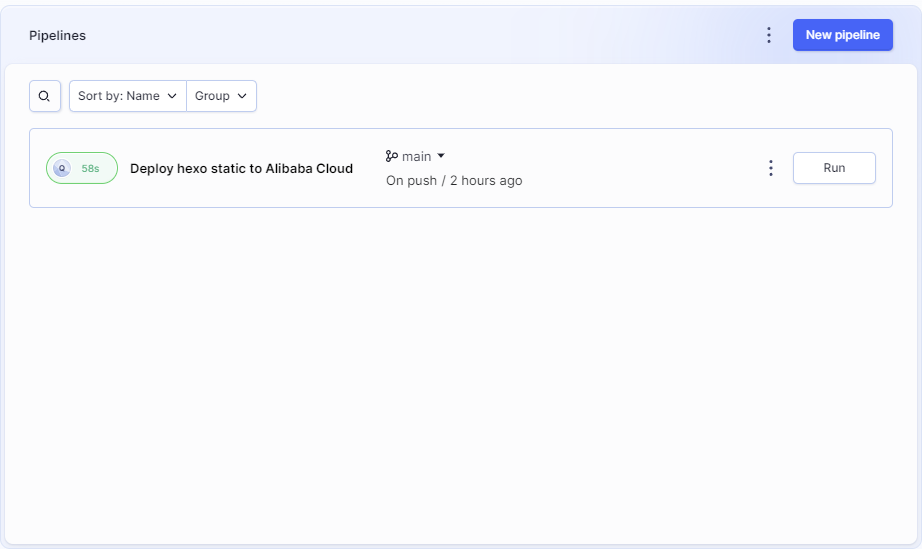
新建流水线(Pipeline)
在打开的项目中新建一条流水线(注:这也就说明我们的一个GitHub项目可以使用并行的多条pipeline来进行不同的作业)

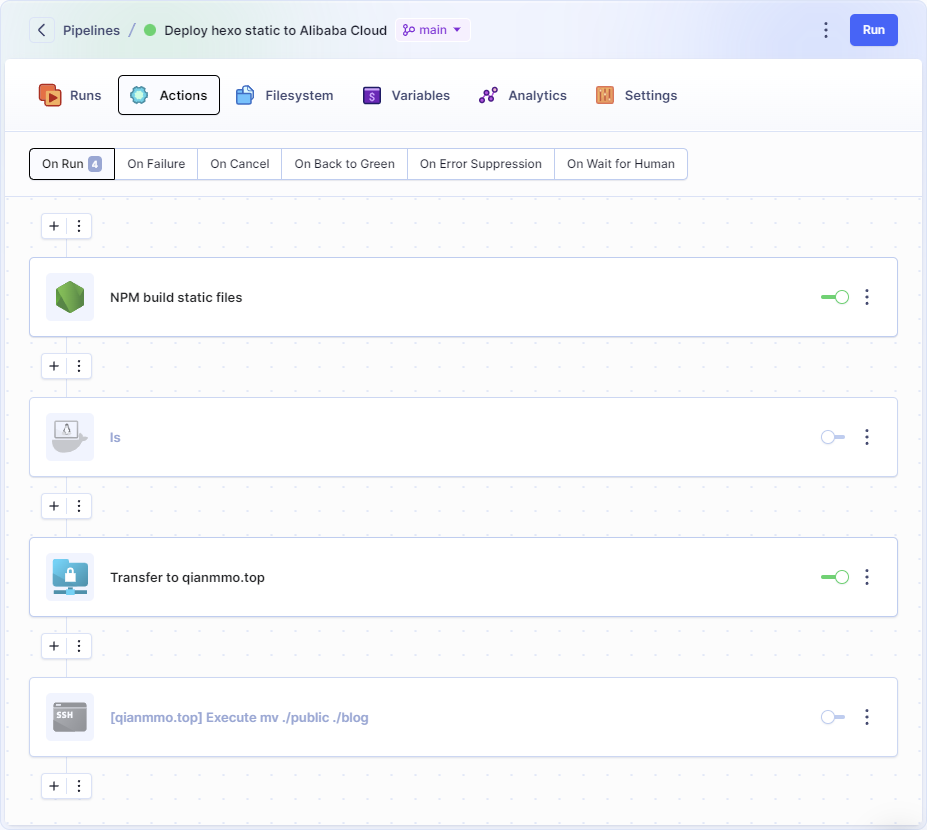
配置流水中的各个流程(Action)
这里我主要分成了两个步骤 1.构建静态文件 2. sftp上传到云端
其中还有两个步骤用于构建流水线时的测试。在构建完成后可以关闭来加速执行

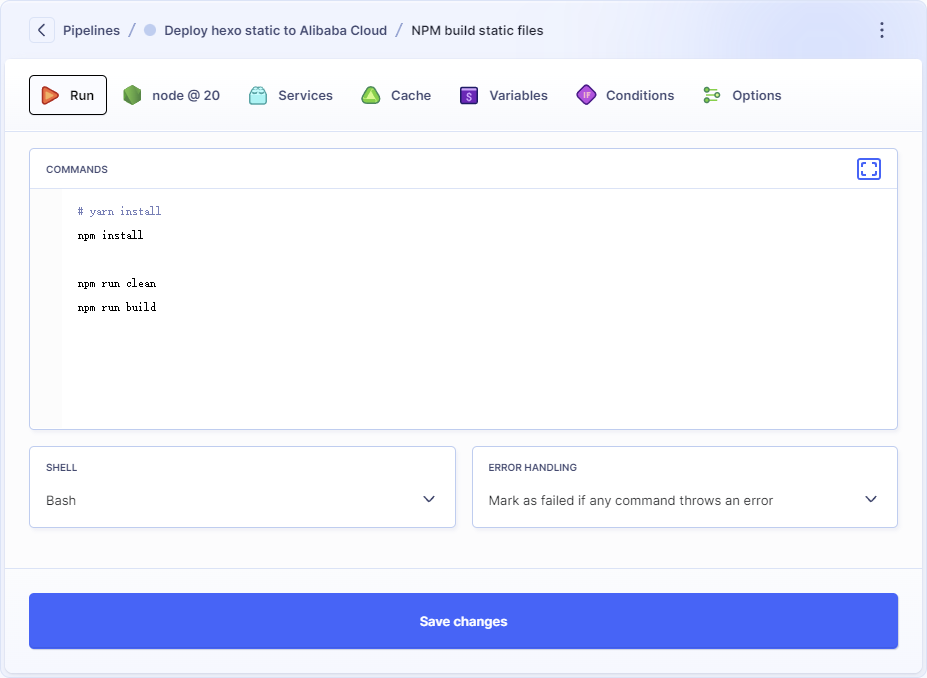
构建静态资源
这里Buddy相当于向我们提供了一台云服务器(空白的),我们向这个服务器中安装node,拉取源码,之后执行的命令就和在本机一样

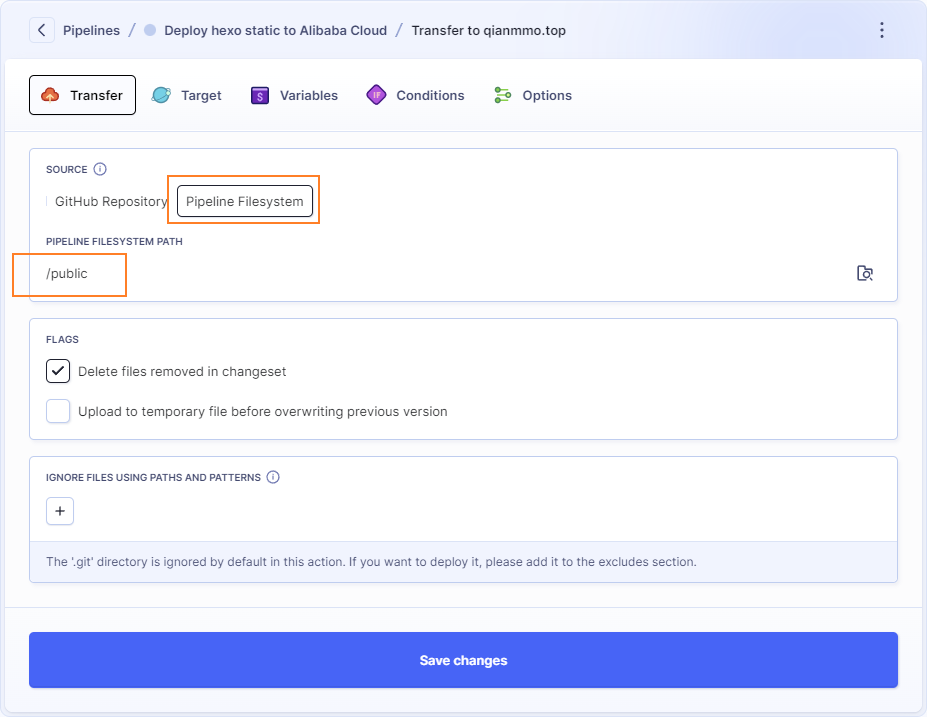
SFTP上传
首先选择我们要上传的文件(夹),注意选择从Pipeline中寻找而不是github。我们的静态文件在根目录下的public文件夹。

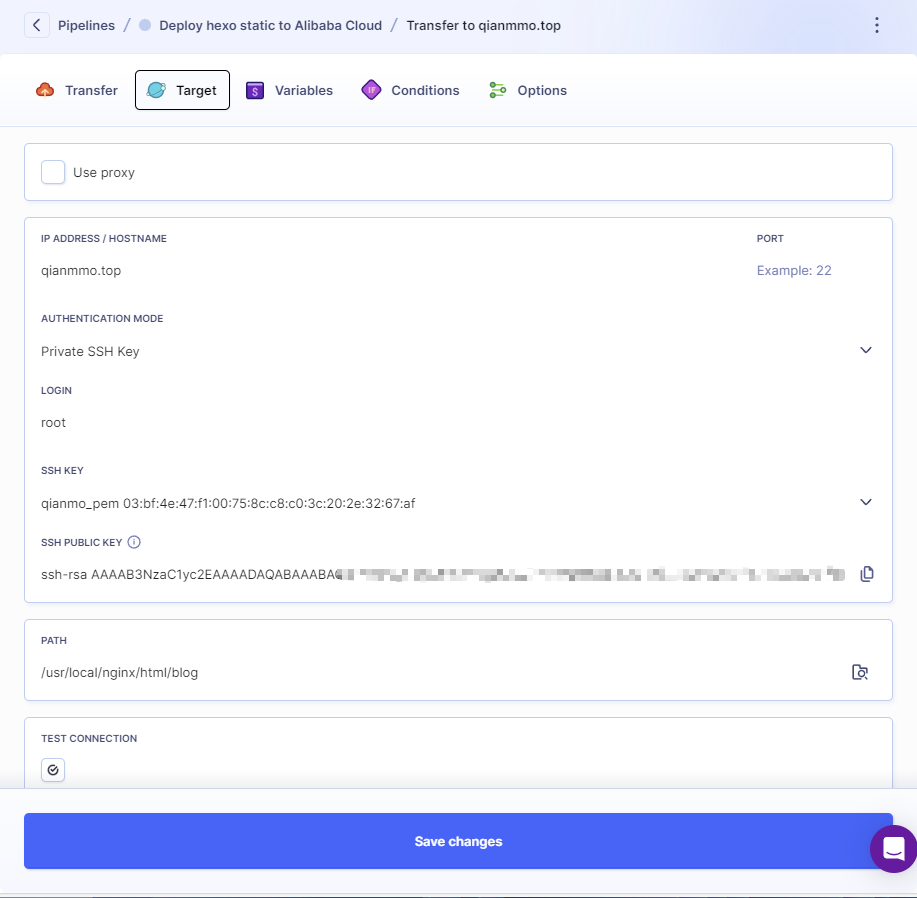
之后我们要配置链接方式(登录)和远端的目标文件夹,这里我直接使用了root的ssh私钥进行登录。如果你信不过这个服务提供商(或者处于安全考量),那应该使用单独的(新创建的)用户和验证方式(密码或密钥)

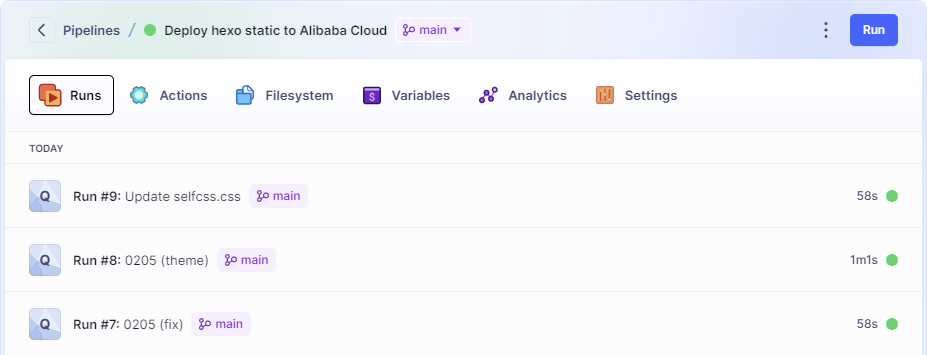
配置完成后运行,在pipeline的首页会展示最近的运行结果